HTML Foundations
HTML Foundations
Learn all about the building blocks of web development! We will be diving deep in HTML Tags and structure in this lesson.

Exploring CSS
Exploring CSS
Learn all about how to add styling to your HTML Documents. In this series of lessons, we dive deep into CSS properties and values.

Responsive Design
Responsive Design
Adjust your projects to be modern and responsive to different devices. In this lesson you will learn how to make sites for iphones and tablets.

Learn the Basics!
Learn the Basics!
Join me to learn the basics of web development! By the end of this 10+ hour course you will have a firm grasp on the modern web! Ready to begin?
Course Description
This 8-week course will take a close look at how HTML & CSS work together to build engaging websites. Each class will be taking a deep dive into web development basics. Exploring everything from centering images to using CSS gradients and organizing content with Flexbox. There will also be optional at-home resources to push your web development skills to the next level! If you have written a single line of HTML and have an email address, this course will be perfect for you.
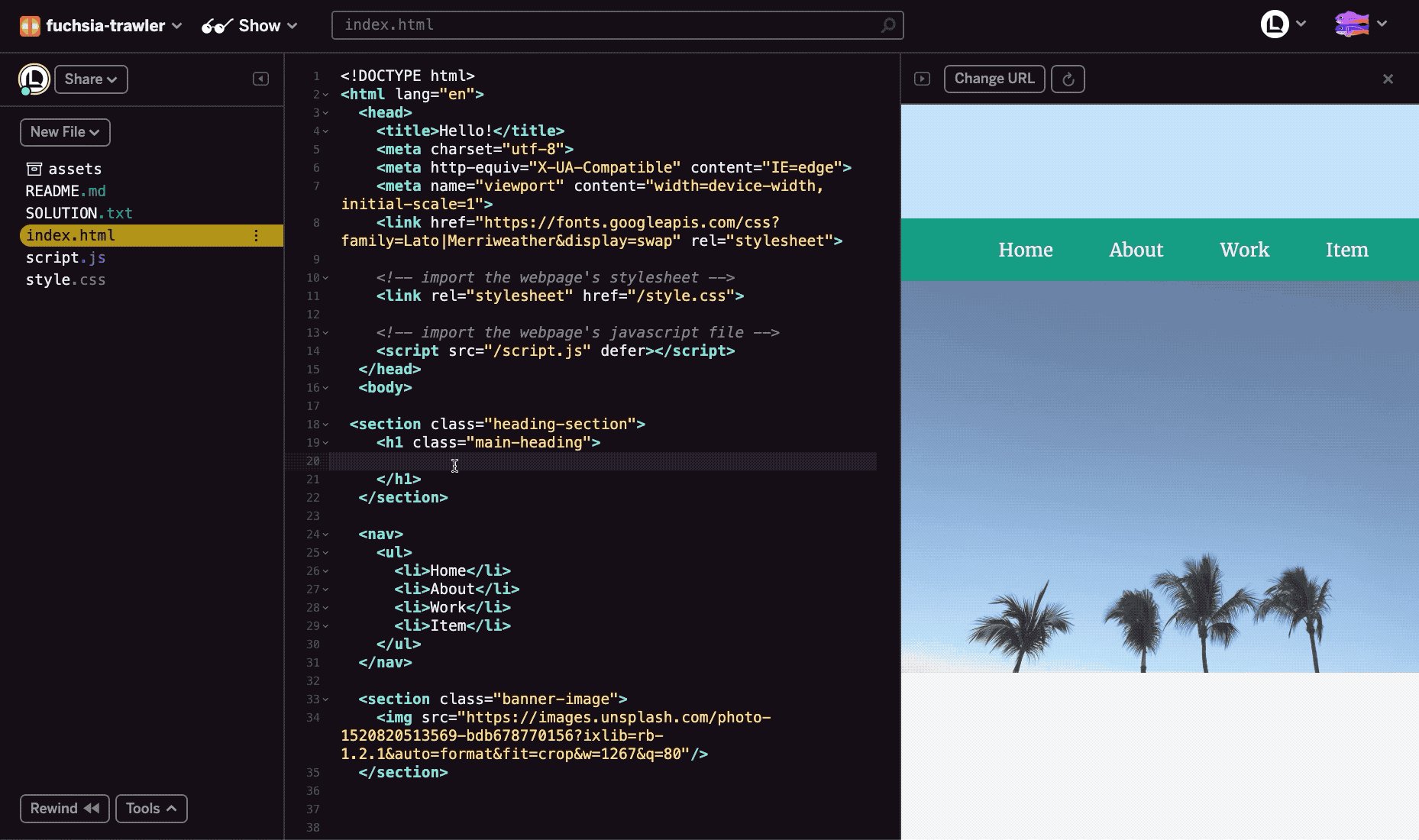
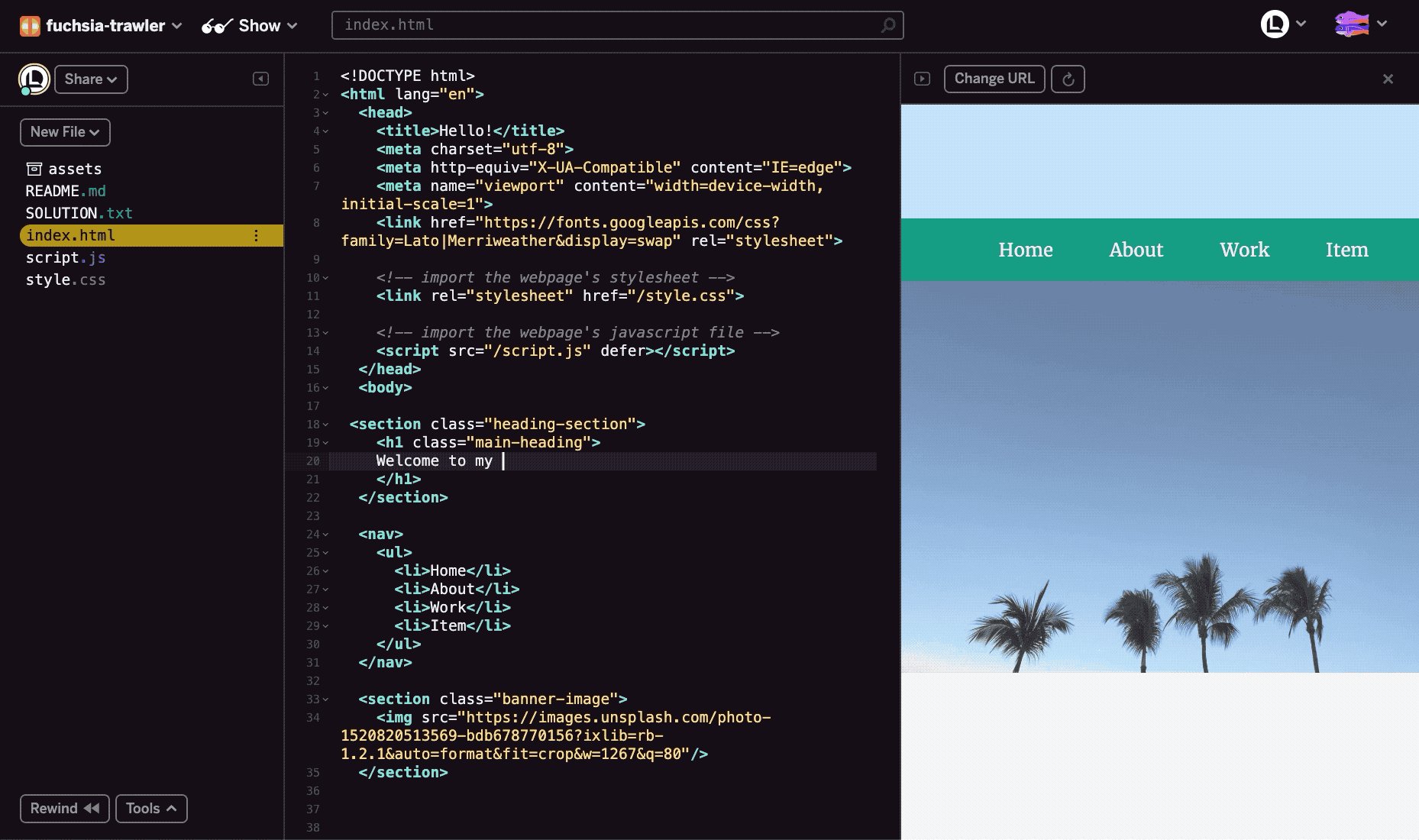
Each lesson has a video tutorial to help you through your coding journey.
Each lesson has a video tutorial to help you through your coding journey.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mattis faucibus aliquam. Vivamus vel convallis velit, sit amet malesuada sem. Nam posuere mattis sodales. Duis mattis rutrum est, at ultrices nunc semper et. Nullam et diam placerat nulla ultrices tempor. Sed interdum elit nec dictum rutrum. Mauris quis turpis bibendum, volutpat leo ac, congue tortor. Sed vehicula interdum molestie. Nunc dapibus urna pellentesque diam varius tempus..


Over 50 in-lesson challenges to test your new skills!
Over 50 in-lesson challenges to test your new skills!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mattis faucibus aliquam. Vivamus vel convallis velit, sit amet malesuada sem. Nam posuere mattis sodales. Duis mattis rutrum est, at ultrices nunc semper et. Nullam et diam placerat nulla ultrices tempor. Sed interdum elit nec dictum rutrum.
Course Overview
Course Overview
Over 10 hours of course content spanning from early HTML to responsive design.
lorem

Built with ❤️
This course is was built using a collection of online tools designed to make coding easier for beginners.

Lennyroy Robles
Instructor
Lennyroy Robles
Instructor
"I personally believe that anyone who wants to learn coding should have access to the resources available to do so. Computer science and the economic opportunities it affords are crucial in today's economy, and introducing more young women and P.O.C to coding is a lifelong passion of mine."