Course Introduction
Quick intro the course.

Skip Ahead?
The Basics: Introduction
Welcome!
My name is Lennyroy Robles.
I am a frontend developer at IV Interactive.
I am a self taught programmer.
I have been coding professionally for 2 years at a full service marketing agency.

What makes the basics special?
This course will present the same material in a few different ways. The slide decks will mirror the content of these pages. It is up to you to determine which style works for you. Good luck!
Course Purpose
This course was designed to for absolute beginners.
By focusing on exclusively on fundamental frontend concepts, this course aims to prepare students for the modern web landscape.
This course offers the same material in different mediums.
Videos, podcast, blogs, slide deck, etc.
Whatever works for you!
Course Goals
What will you learn?
Students will understand the Box Model in CSS.
Students will learn all basic HTML tags & CSS Properties.
Students will understand how to use Glitch to create live sites.
Students will understand how to effectively leverage documentation.
Students will be exposed to Mobile-First Responsive Design.
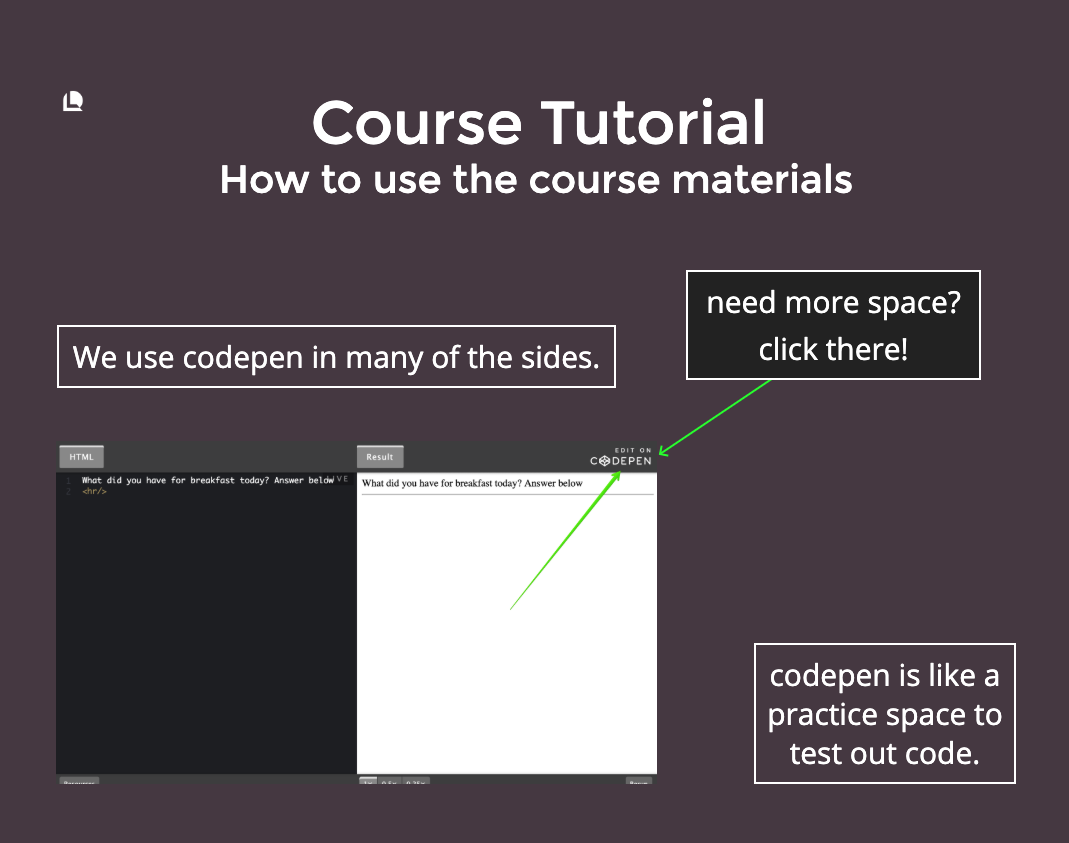
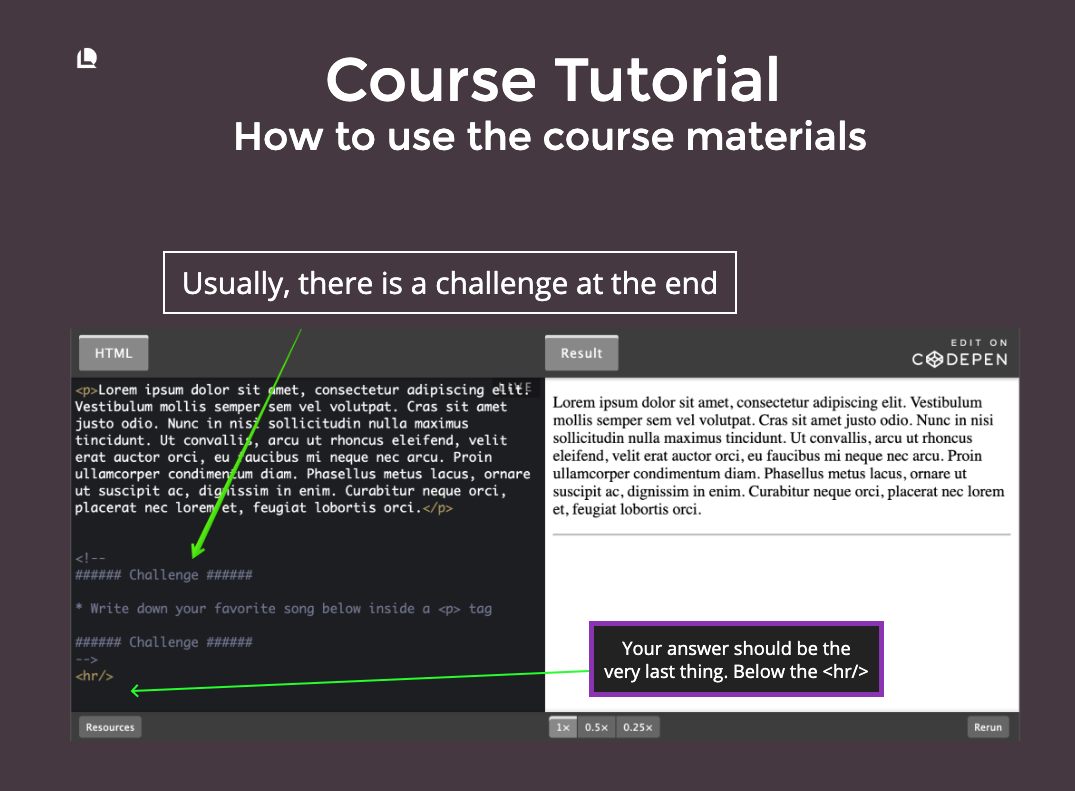
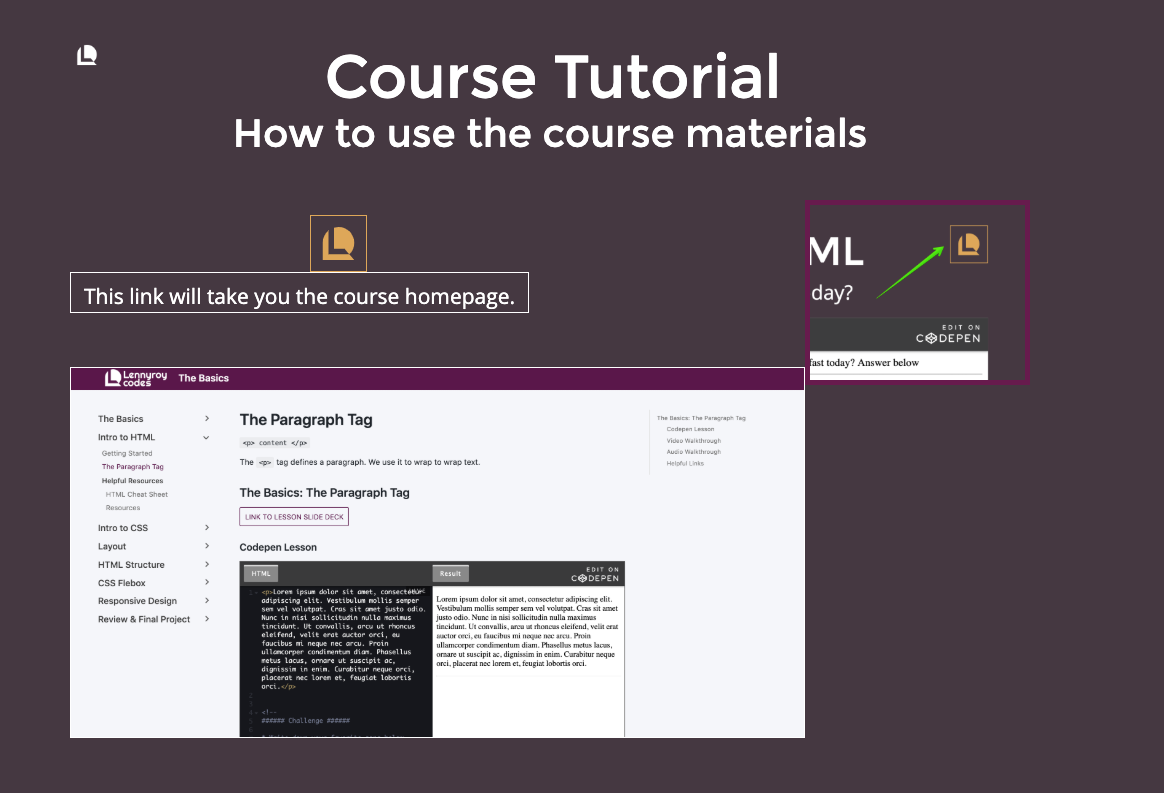
Course Tutorial
Using Codepen within the slides

Codepen challenges

Gold icon takes you to the course homepage

Slide navigation